6. 結果画面の作成
更新情報(2023年9月)
解説を Android Studio Giraffe | 2022.3.1 に更新しました。
動画をこちらのページに移動しました。
目次
解説
1. 結果画面のファイルを作成する
まずは新しいアクティビティを作成して
- ResultActivity.java
- activity_result.xml
を用意しましょう。
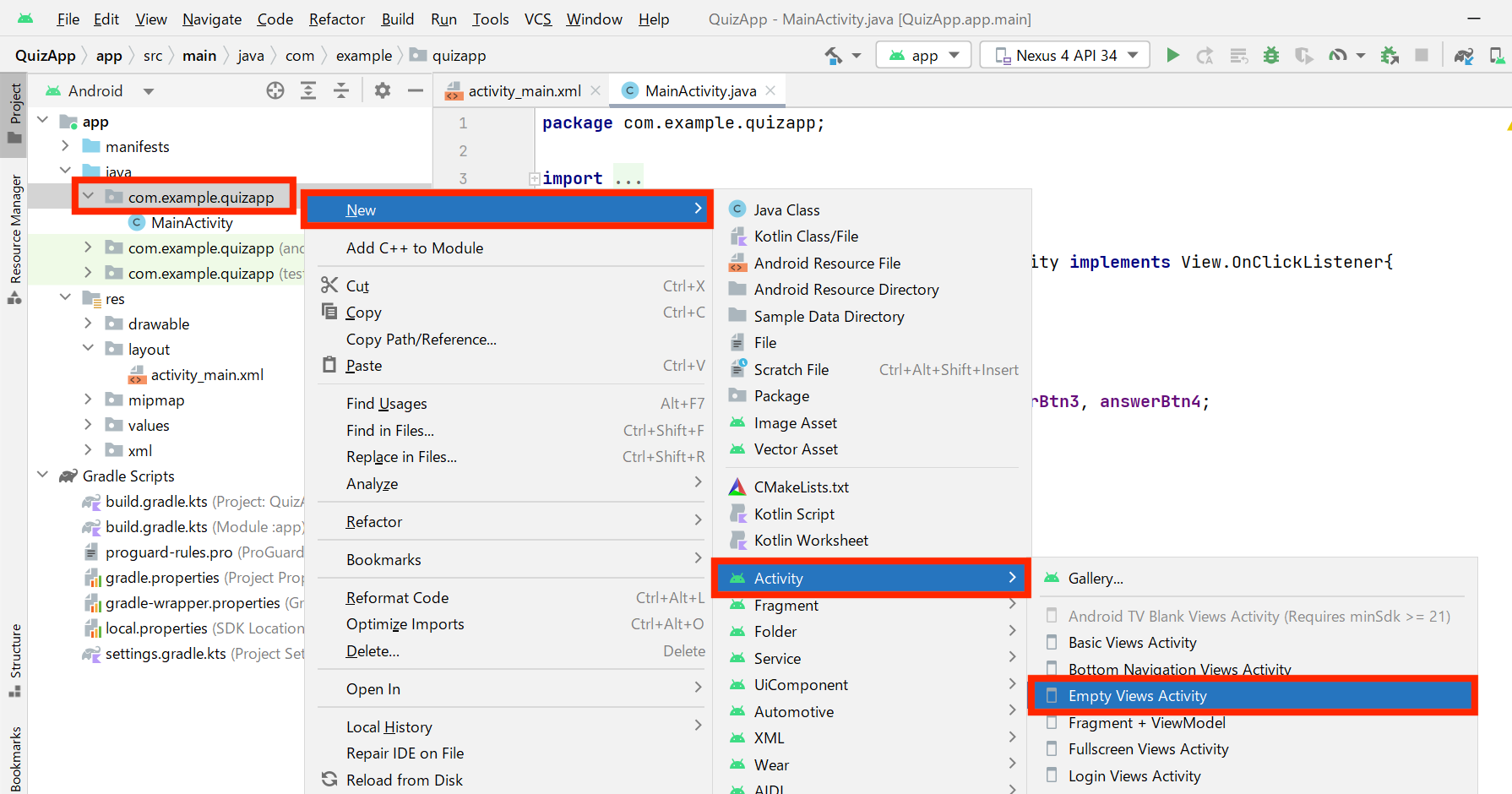
プロジェクト構造にあるパッケージ名(com.example.quizapp)の上で右クリックして、New → Activity → Empty Views Activity を選択します。
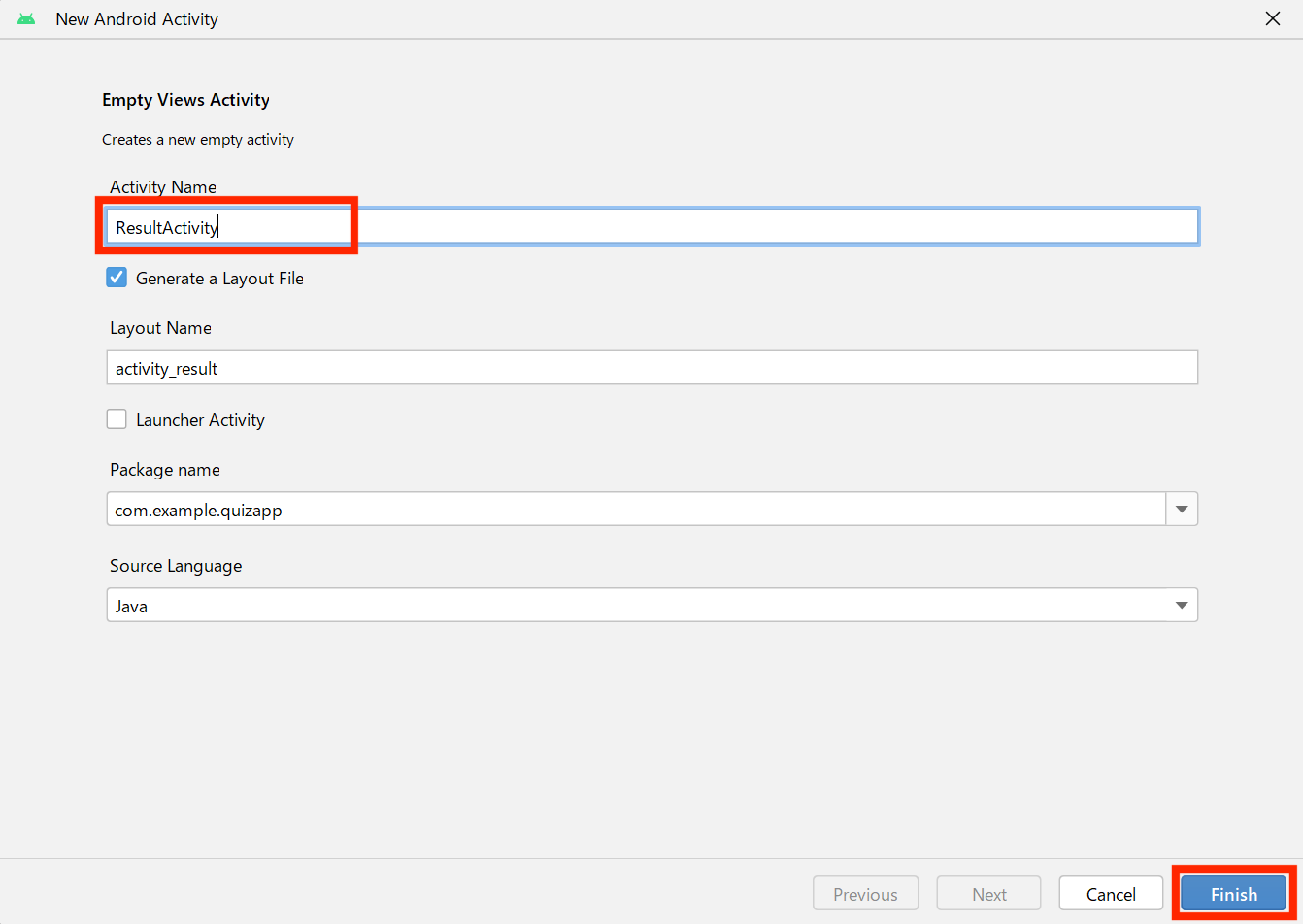
Activity Name に ResultActivity と入力して「Finish」を押します。
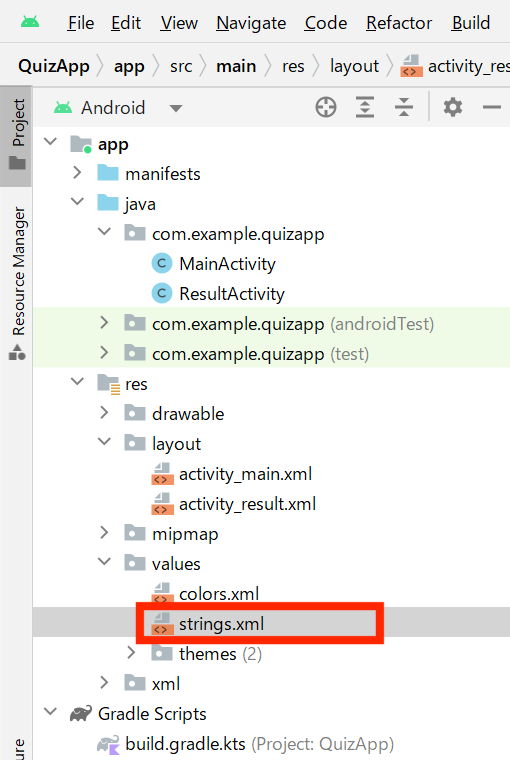
ResultActivity.java と activity_result.xml が作成できたら、結果画面のレイアウトを作成していきましょう。
2. strings.xml の準備
クイズ画面と同じように文字列を strings.xml に用意しておきます。
10~13行目を追加します。
正解数を「5問中3問正解」と表示したい場合は
<string name="result_score">5問中%d問正解</string>
と書いて下さい。
3. レイアウトを作成
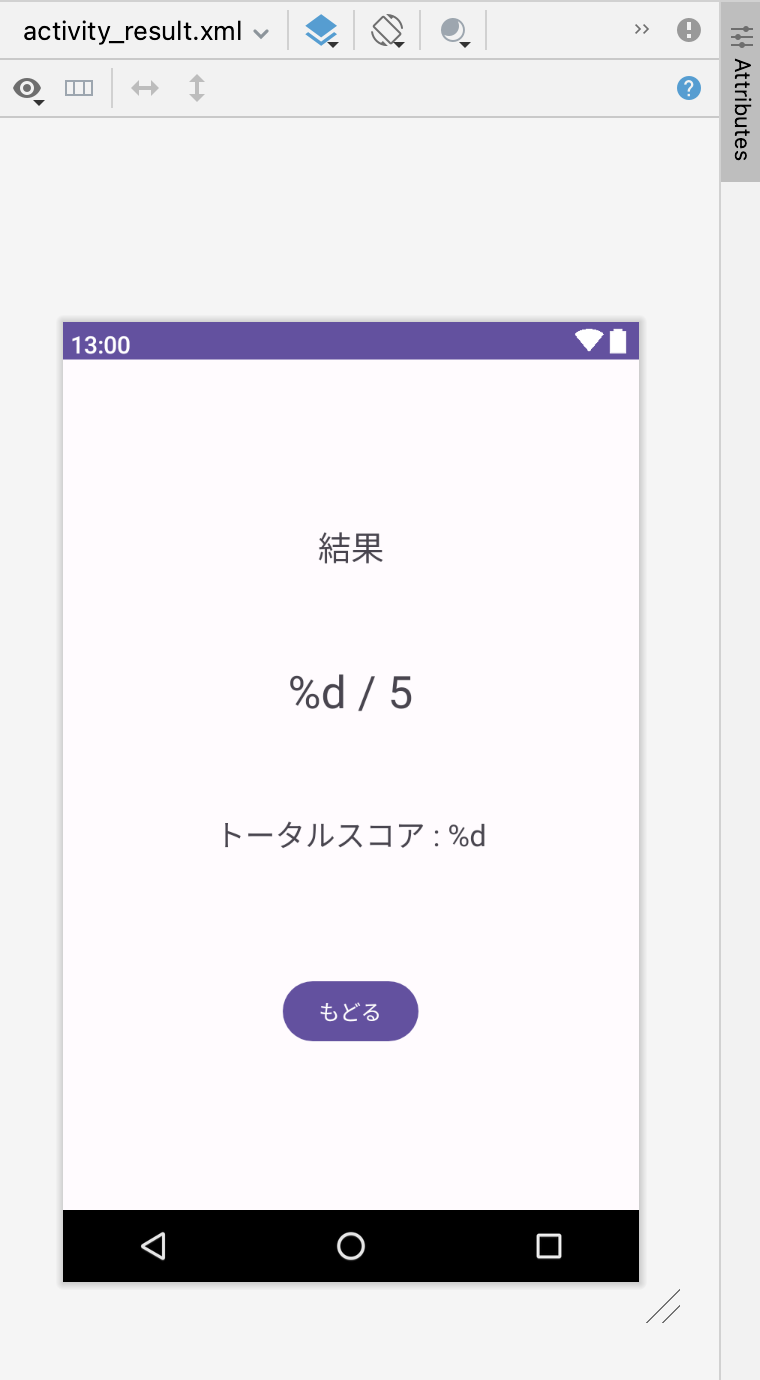
activity_result.xml を開いて以下のコードを書きます。
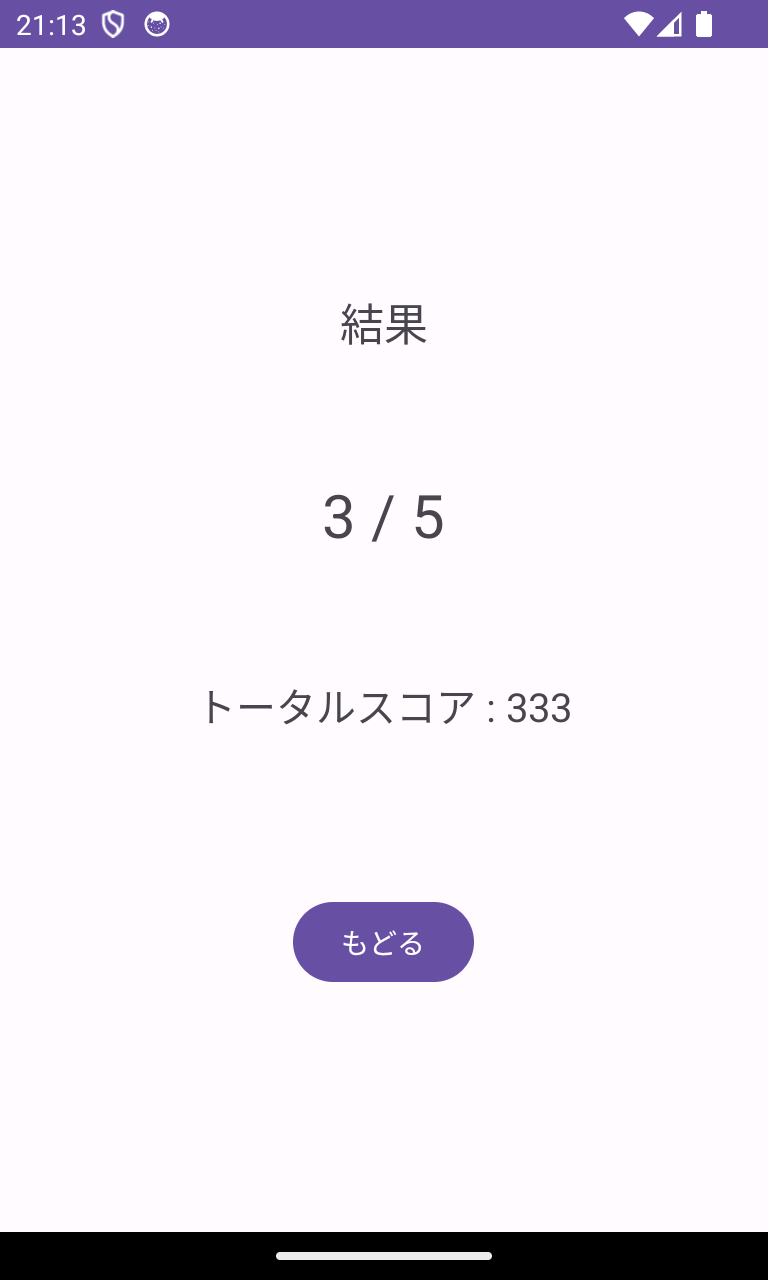
このような画面になりましたか?
クイズ画面の作成で書いた XML とほとんど同じですが、いくつか要素を見てみましょう。
android:id="@+id/resultLabel"
ここにはクイズの正解数を表示します。
「3 / 5」は 5 問中 3 問正解という意味です。正解数の表示形式はあとで変更できます。
android:id="@+id/totalScoreLabel"
ここにはクイズの累積正解数(今までに何問正解したか)を表示します。
このトータルスコアはクイズデータとしてアプリに保存されるようにします。
もどるボタン
もう一度クイズに挑戦できるように、クイズ開始画面へもどるボタンを用意します。
次に行うこと
これで結果画面のレイアウトは完成です!
次回はクイズ結果を表示して、スコアを保存できるようにしていきます。





17 コメント